我们刚刚发布了响应式网页设计认证的重大修订版( 当前 10 个认证中的第一个)。我们还更新了代码编辑器。
您不需要学习编码课程,而是可以通过一系列 15 个实践项目 + 5 个认证项目来学习概念和语法。
以下是完整的认证,我们估计大多数 Web 开发初学者大约需要 300 小时才能完成:
- 通过构建猫咪照片应用学习 HTML
- 通过构建咖啡馆菜单学习基本的 CSS
- 通过创建标记集来了解 CSS 颜色
- 通过创建注册表单来学习 HTML 表单
- 认证项目:建立调查表
- 通过绘制罗斯科画作学习 CSS 盒子模型
- 通过创建照片库来学习 CSS Flexbox
- 通过制作营养标签来学习排版
- 通过建立测验来学习无障碍功能
- 认证项目: 建立致敬页面
- 通过构建资产负债表了解有关 CSS 伪选择器的更多信息
- 通过绘制毕加索画作学习中级 CSS
- 通过制作钢琴来学习响应式网页设计
- 认证项目:构建技术文档页面
- 通过构建城市天际线学习 CSS 变量
- 通过制作杂志学习 CSS 网格
- 认证项目:构建产品登陆页面
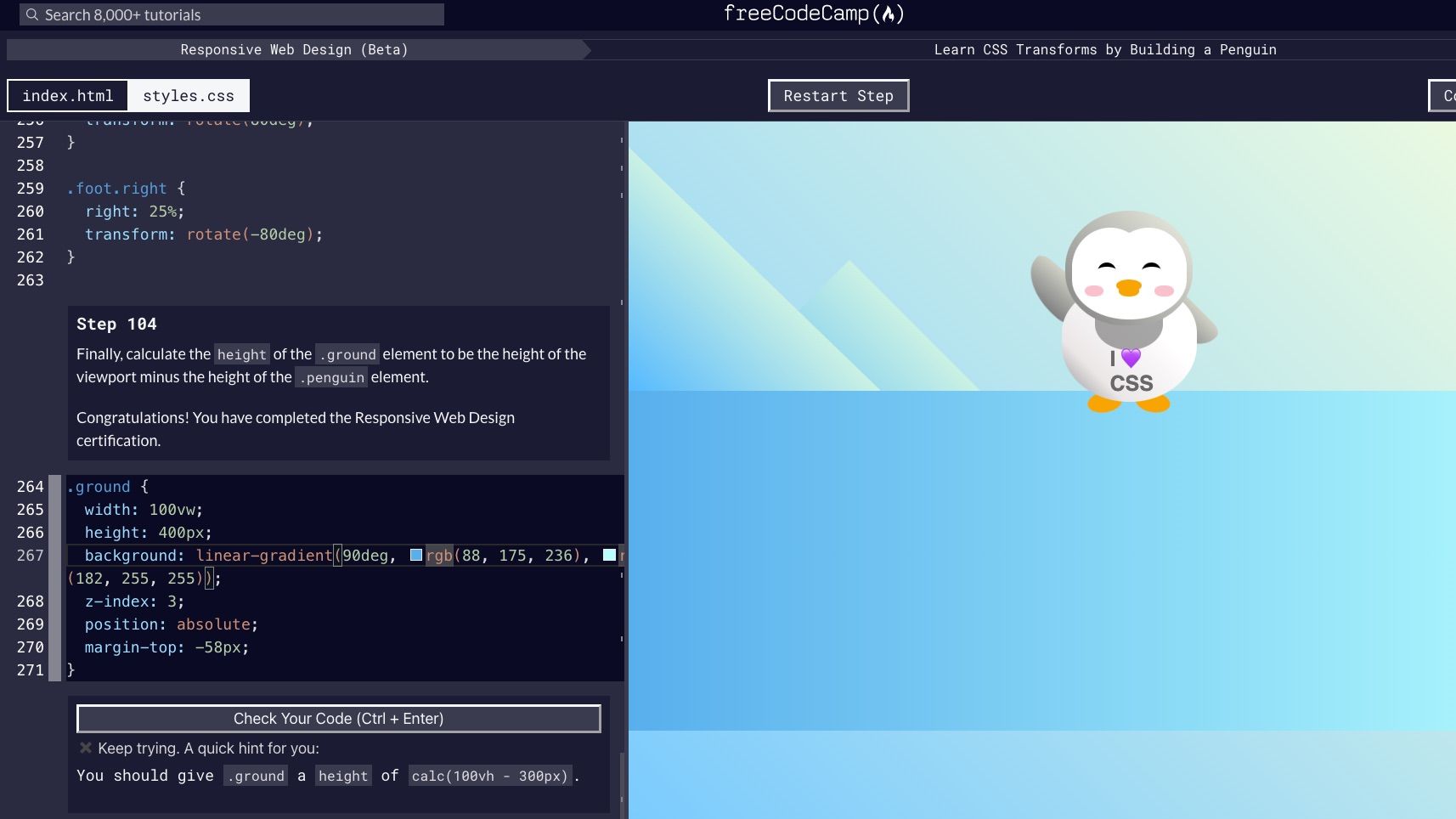
- 通过制作企鹅来学习 CSS 变换
- 通过构建摩天轮学习 CSS 动画
- 认证项目:建立个人作品集网页
请注意,为了获得响应式网页设计认证,您只需构建 5 个以粗体显示的项目 并通过其测试套件即可。本课程的其余部分是可选的。
我们在整个过程中都穿插了这些认证项目。它们是开放式的。您从空白的代码编辑器开始,逐行构建项目,最终让整个测试套件通过。请注意,目前我们仍使用 CodePen 进行这些项目,但在 2022 年 1 月初,我们将把它们转移到我们自己的代码编辑器中。
另请注意,这 5 个认证项目与旧版认证相同。所有内容都完全向后兼容, 如果您已经完成过这些项目,则无需重新完成它们 .
另请注意,您获得的任何旧认证今后仍将有效。您无需担心简历或 LinkedIn 个人资料上的链接失效。
新实践项目如何运作:我们的新代码编辑器

我最初在 2017 年就有了这个设计的想法。我们花了这么长时间来构建和迭代它。但我对它的最终成品感到非常兴奋。
练习项目中的每个步骤都有自己的测试。我们还有针对具体情况的提示。这些提示会巧妙地为你指明正确的方向,但不会完全透露答案。
一旦您通过了该步骤的测试,您将无缝地进入下一步,我们会将您滚动到您需要添加下一行代码的代码库部分。
我们的目标是让您能够进入并保持流畅状态。我们希望您在一次编码会话中快速完成数十个步骤(或整个项目)。
我们已经构建了一个多文件编辑器,您将能够在其中编写相当复杂的前端项目。
我们很快将推出完整的沙盒,您将能够使用它来构建各种认证项目。不再需要使用 CodePen 或 JSBin – 一切都将在 .org 上运行。
我们吸收了多年来积累的大量反馈和用户体验经验。
除了新的代码编辑器之外,我们添加的主要改进包括:
多练
现在的课程有更多的项目,将指导您编写数千行代码。
这些将使您在整个过程中处于紧密的反馈循环中 - 包括失败的测试、错误消息和提示。
在每个项目开始时,我们还会为您提供将要构建的内容的预览。

更多重复有助于记忆
我们最初的目标是让人们广泛、快速地接触关键的编程概念。但我们收到的很多反馈是,我们的步伐太快了。
大多数人似乎更喜欢放慢速度,对每种技术进行更多的练习。
这个新更新的课程将为您提供更多的练习,以帮助您更好地保留关键概念和编程语法。

少读书,多编码。
虽然这需要付出大量的工作,但我们还是能够重新构建课程,以便每次只用几句话的解释就能“及时”地教你。以下是课程的一般“核心游戏循环”:
阅读几句话 -> 弄清楚下一行代码应该是什么样子并输入 -> 运行测试并让它们通过 -> 重复此过程 1,000 次
典型步骤如下:

各个关卡中都有“小头目”
我们还进行了另一项重大改进。之前,在完成所有课程后,您需要在最后完成认证的所有 5 个大项目。
现在,您将在学习新技术的同时定期处理这些认证项目。因此,在完成 3 或 4 个包含更多指导性测试的实践项目后,您将面对一个空白的代码编辑器和 10 个或更多的“用户故事”测试。您必须弄清楚如何使用您刚刚学到的技能让每个测试通过。
我们乐观地认为,这将消除获得这些认证的困难。它还将通过缩短从学习到回忆和应用这些知识的时间,帮助进一步增强你的技能和记忆力。

您现在可以尝试新的响应式网页设计认证
它仍处于测试阶段。如果您遇到困难,我鼓励您在 论坛上寻求帮助。谁知道呢——您可能会发现一个错误。这将处于积极开发中。
我们将在 2022 年完成更新的 JavaScript 算法和数据结构认证的构建。之后我们将发布更新的前端库认证。
如果你已经准备好了,你可以直接进入新的 响应式网页设计认证 .
祝您编码愉快。






发表评论 取消回复