当您从事 IT 运营工作时,自动化是您工作的一个关键部分。
您将需要处理各种重复性任务,并且您不想浪费时间做一些可以通过脚本完成的事情。
以下是自动执行重复任务的一些重要原因:
- 重复性的工作对你的事业和技能发展毫无帮助
- 有很多犯错的空间
- 正如我之前所说,你觉得你在浪费时间。如果你只是让别人做这些任务,他们也会这样。
什么时候该自动执行一项任务?
好吧,你在职业道路上前进得越多,你就越能理解何时可以尝试实现流程自动化。
根据我的个人经验,你需要能够回答以下三个问题:
1. 您多久执行一次此任务?
记录上个月你执行这项任务的次数。如果每周或更短时间内需要执行一次,你应该尝试将其自动化
2. 这个过程需要多长时间?
尝试估算完成任务所需的平均时间。如果等于或超过 30 分钟,我认为值得考虑如何实现自动化。
举个例子,假设你每天都执行这项任务,需要 30 分钟。那么每周需要 2.5 小时,每月需要 10 小时。假设你每天工作 8 小时,那么你每月需要花超过一天的时间来处理这项任务。从预算上讲,这是一大笔钱
3. 自动化的成本是多少?
您需要进行成本估算:开发脚本需要多少小时?您是否需要使用任何第三方服务,例如库、云服务等?
如果您认为开发速度快而且成本不高,可以考虑继续实施。
如何自动执行任务
好的,现在让我们看看如何自动执行一个简单但频繁的任务。
当您从事 IT 运营工作时,您需要经常为其他部门生成包含更新信息的报告或文件。假设您被要求生成一个包含有关特定 GitHub 个人资料的一些信息的文件。
GitHub 提供了 API,您可以通过它获取有关单个个人资料的信息:
https://api.github.com/users
我们可以用 Node.js 和 Axios 编写一个快速脚本来调用端点,获取所需的信息,并创建一个文本文件将其存储在特定目录中。
这是我们的脚本:
const axios = require('axios');
const fs = require('fs');
axios.get('https://api.github.com/users/')
.then(response => {
const file_text = response.data.login + " " + response.data.name
const nome = Date.now()
console.log(response.data.login);
console.log(response.data.name);
fs.writeFile('./fileCreated/' + nome + '.txt', file_text, err => {
if (err) {
console.error(err)
return
}
})
})
.catch(error => {
console.log(error);
});如您所见,一旦我们调用端点,我们就会将用户名和名称记录到控制台。然后我们将此信息打印在以时间戳命名的文本文件中,并保存在名为“fileCreated”的目录中。
如何定期运行脚本
有大量工具可帮助您随时运行脚本。在本教程中,我决定使用 Azure WebJobs。
它是 Azure Pass 解决方案“Web App”中包含的一项服务,它允许您手动或定期运行使用世界上最流行的语言(如 Java、Python、.NET 以及 NodeJs)编写的脚本。
在此处 找到完整列表 .
如何使用 Azure WebJobs
我假设您已经创建了 Web 应用。请考虑一下,在我撰写本教程时,Webjobs 仅在 Windows Web 应用上可用。
如果您需要入门帮助,我建议您查看 Microsoft 的本 教程 。
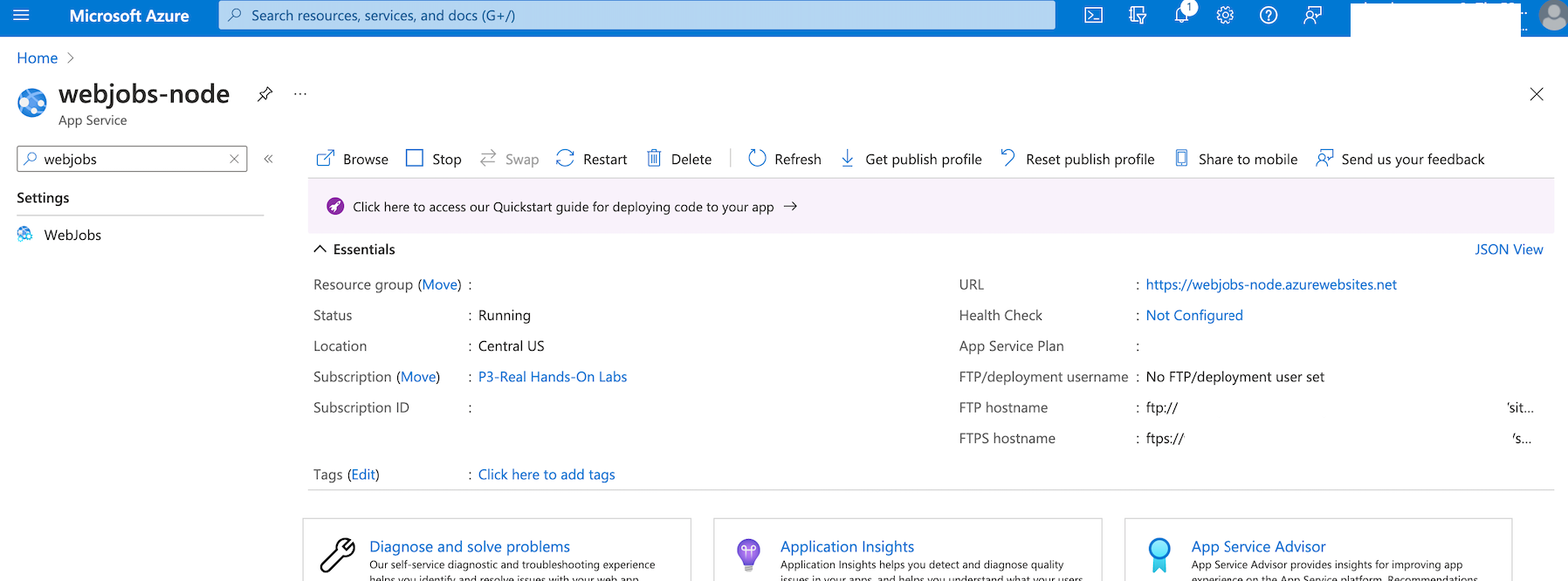
在 WebApp 菜单(左侧栏)上,我通过输入“WebJobs”并单击它来过滤选项:

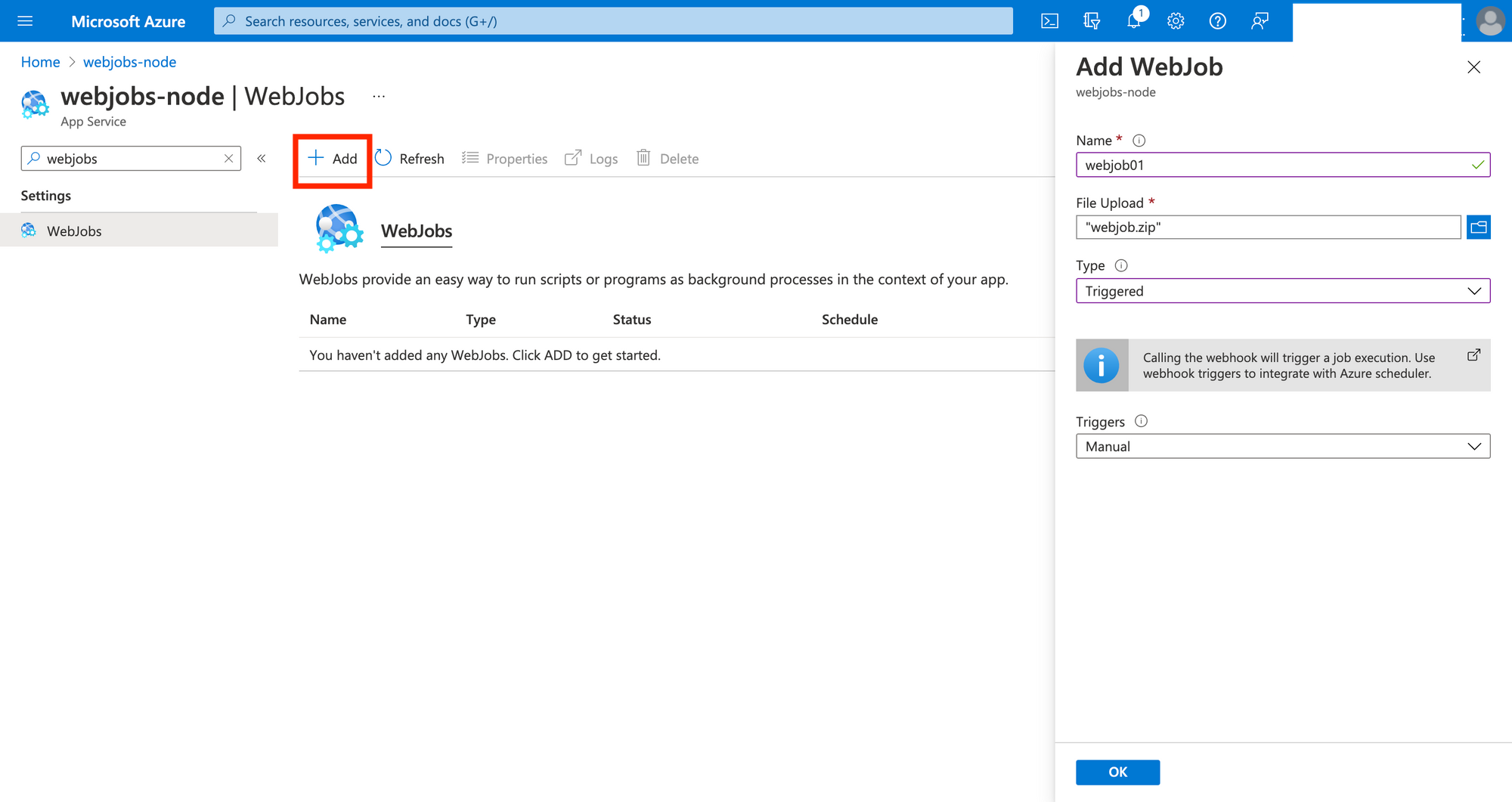
进入 WebJobs 面板后,我单击“添加”以添加脚本(我将文件及其所有依赖项压缩,并将其命名为“axiosexample”)。然后,
- 我输入了名字
- 我上传了压缩文件
- 我选择“触发”,因为我不希望这个任务连续执行
在“触发器”选项中,我选择了“手动”,因为我想立即运行它以向您展示本教程的结果。但您可以通过选择“已安排”并指定 CRON 表达式来安排 WebJobs。查看 本 教程以了解如何编写 CRON 表达式。
如果你想了解更多关于 CRON 表达式的知识,互联网上有很多相关文献。你可以简单地从 Wikipedia 页面 ,查看 上的本教程 ,然后继续阅读其他有用的内容,例如 Cronitor .
接下来点击“确定”。

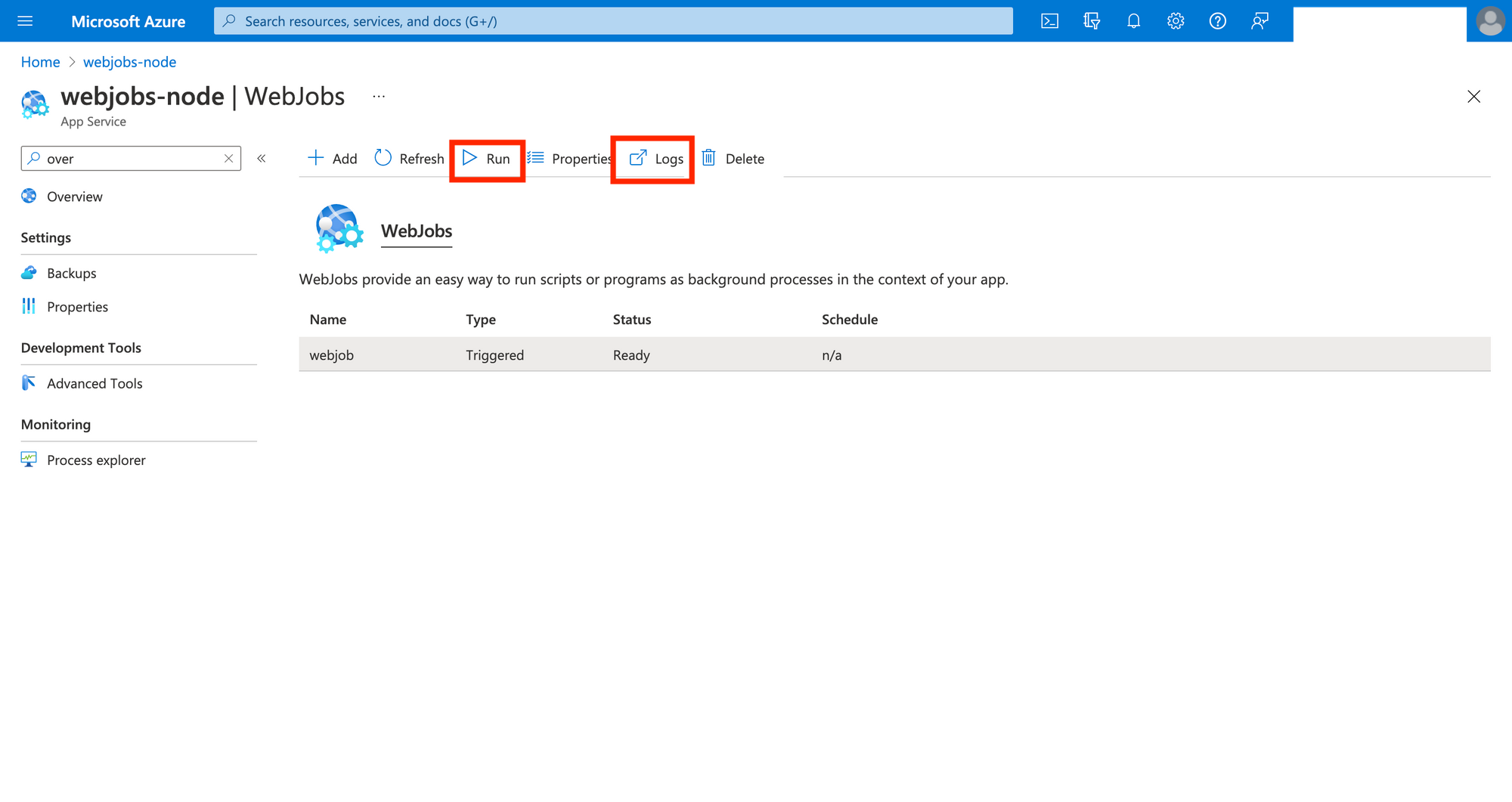
保存后,点击“运行”立即执行任务。然后点击“日志”查看 WebJobs 的结果。

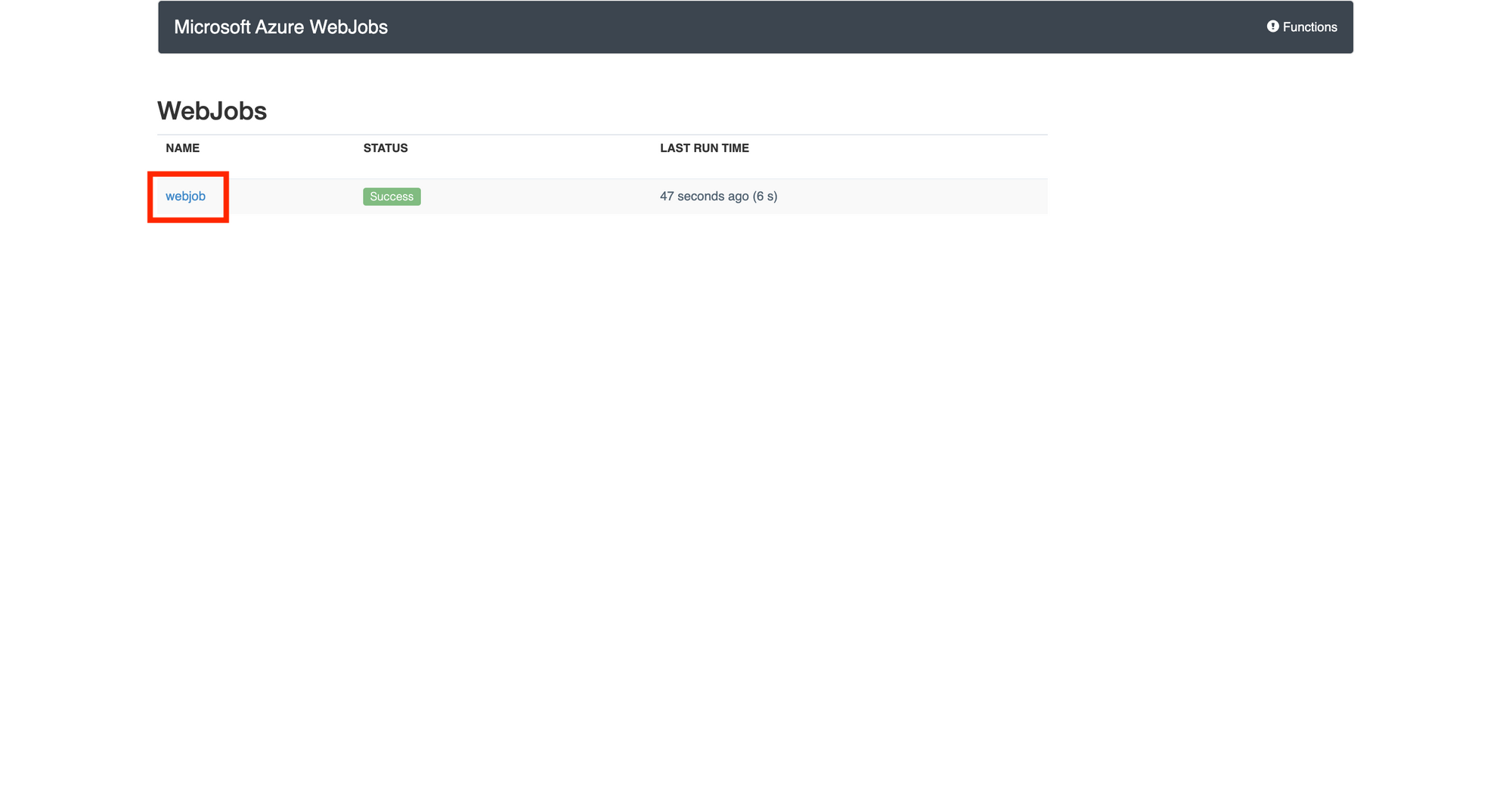
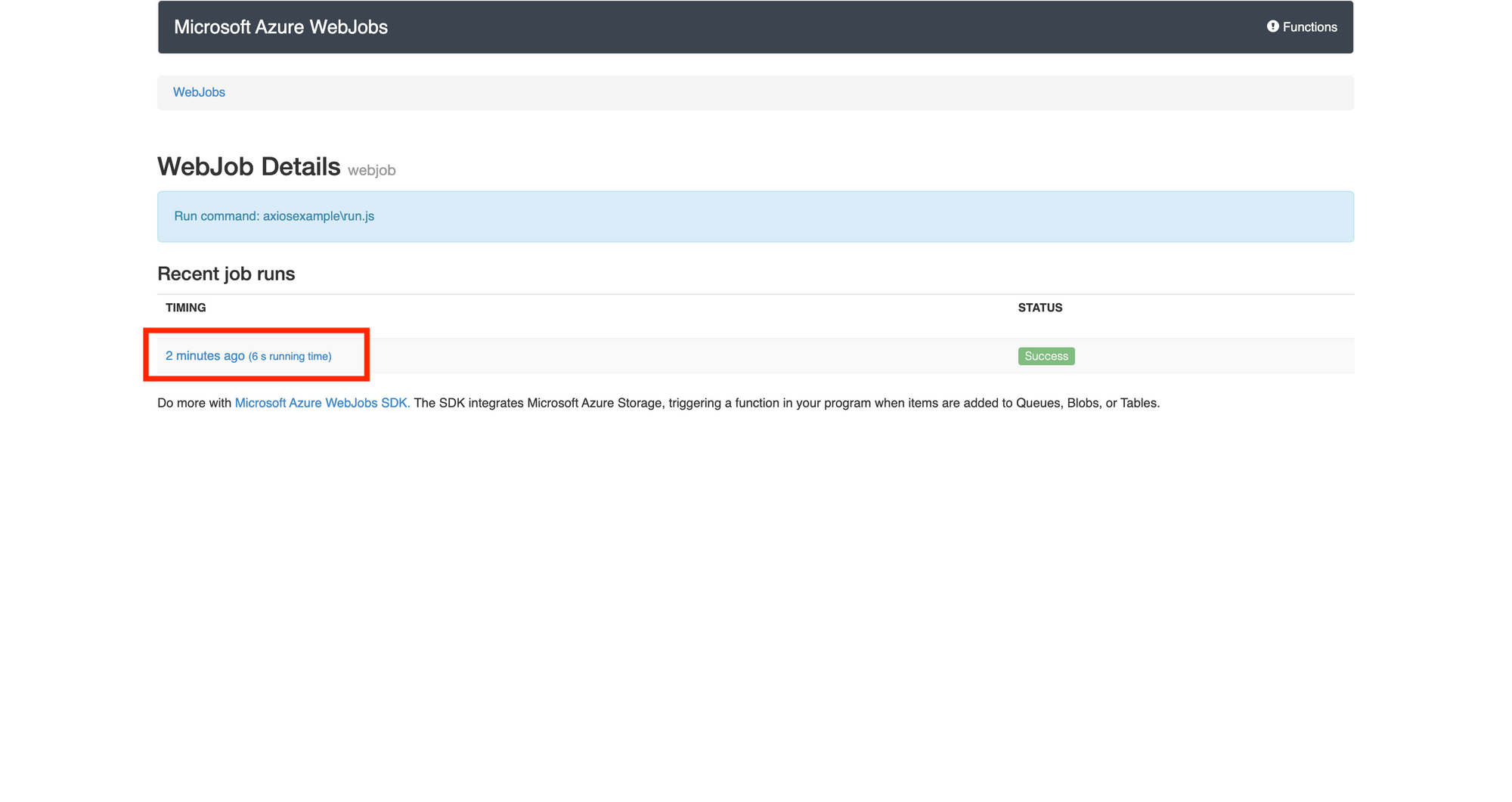
进入“日志”页面后,点击 webjobs 以获取更多详细信息:

接下来让我们设置 WebJobs 的“时间”:

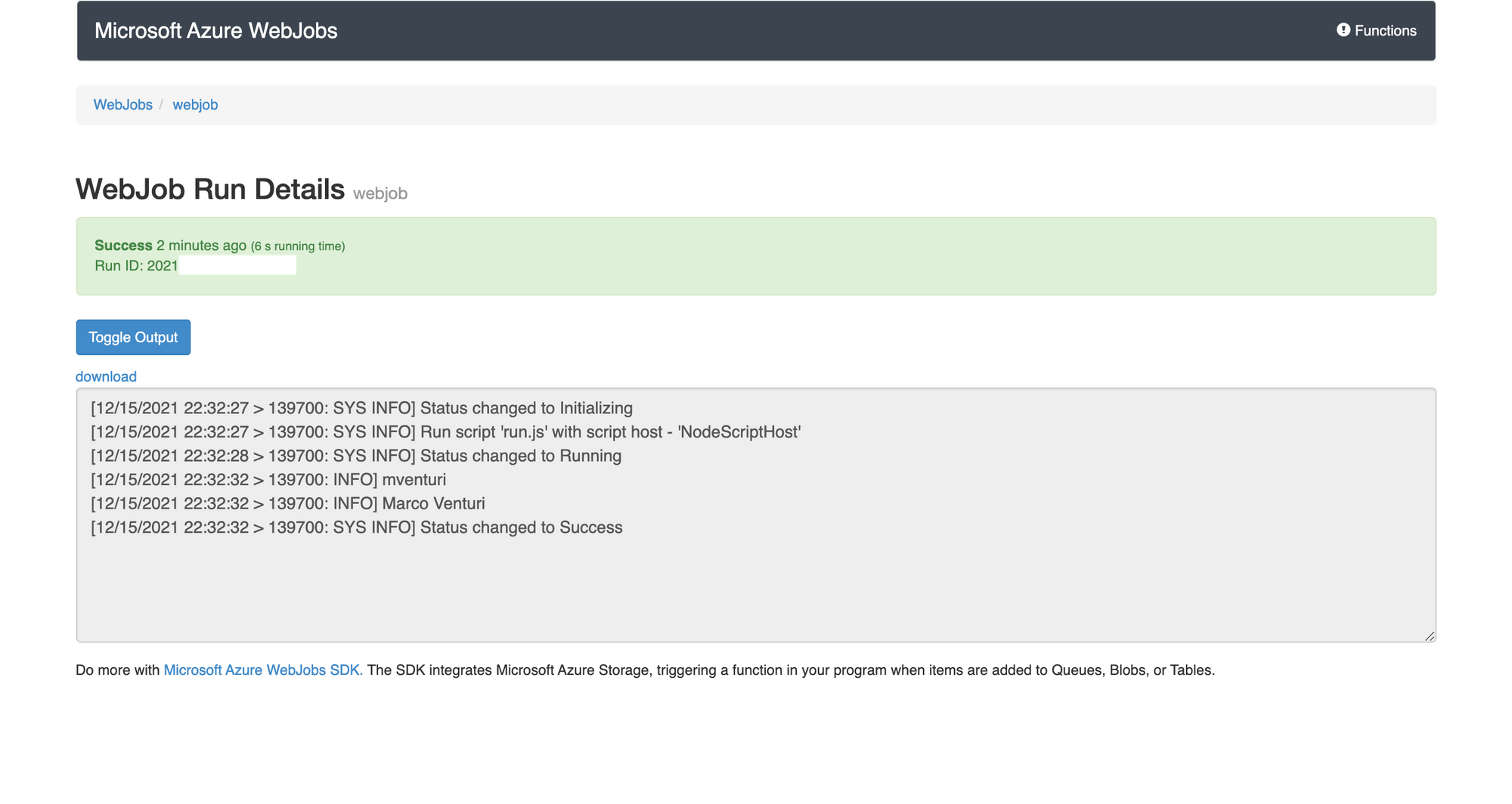
我们会看到如下日志消息:

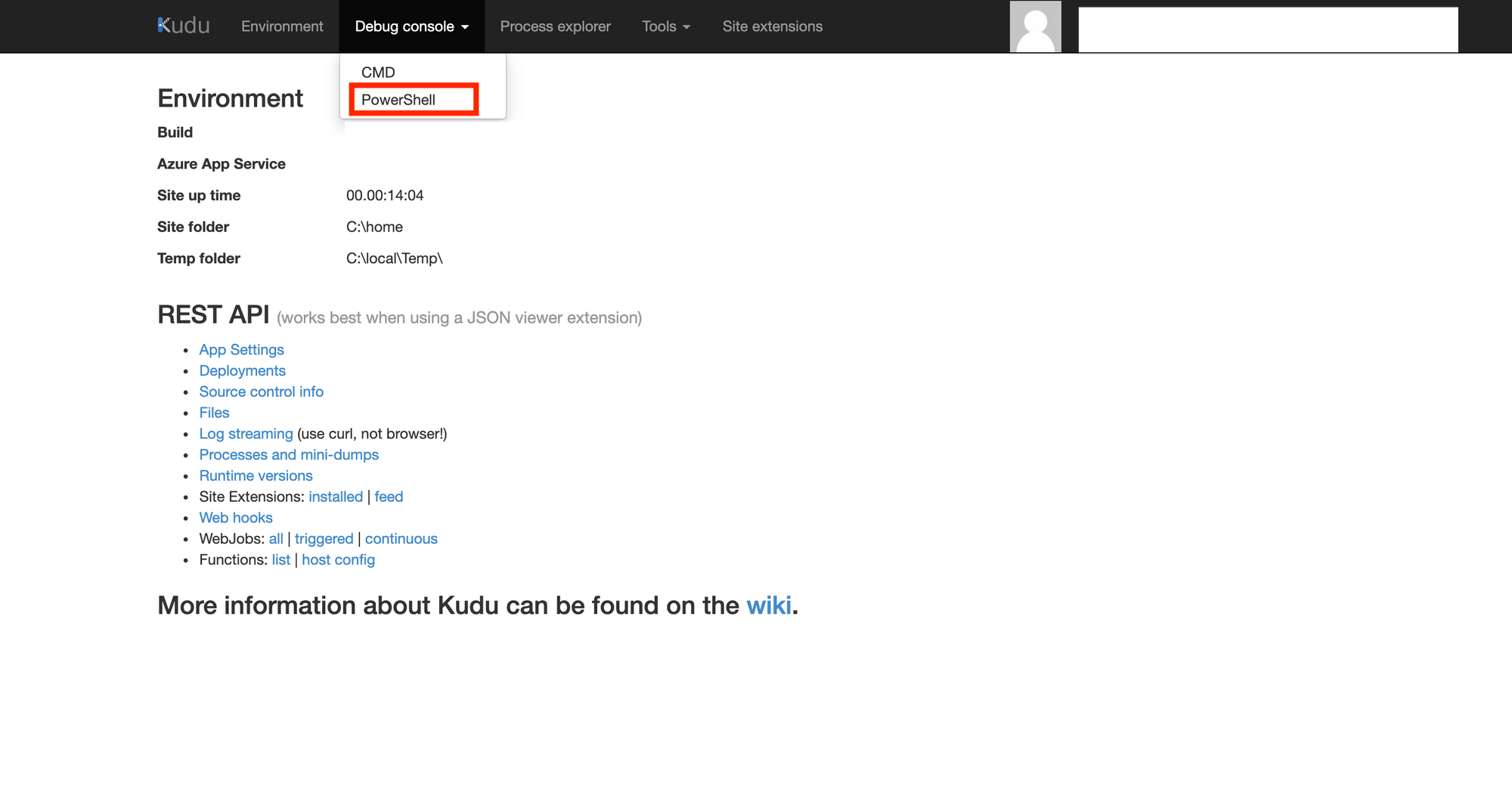
现在,通过使用我们的 Web 应用程序中提供的“Kudu”服务,通过 Powershell 转到您保存文件的目录。
“Kudu” 是 Azure Web 应用上提供的一项非常有用的服务,它允许您获取有关 Web 应用本身的大量信息,例如应用设置、运行命令等。您可以 在此处 .

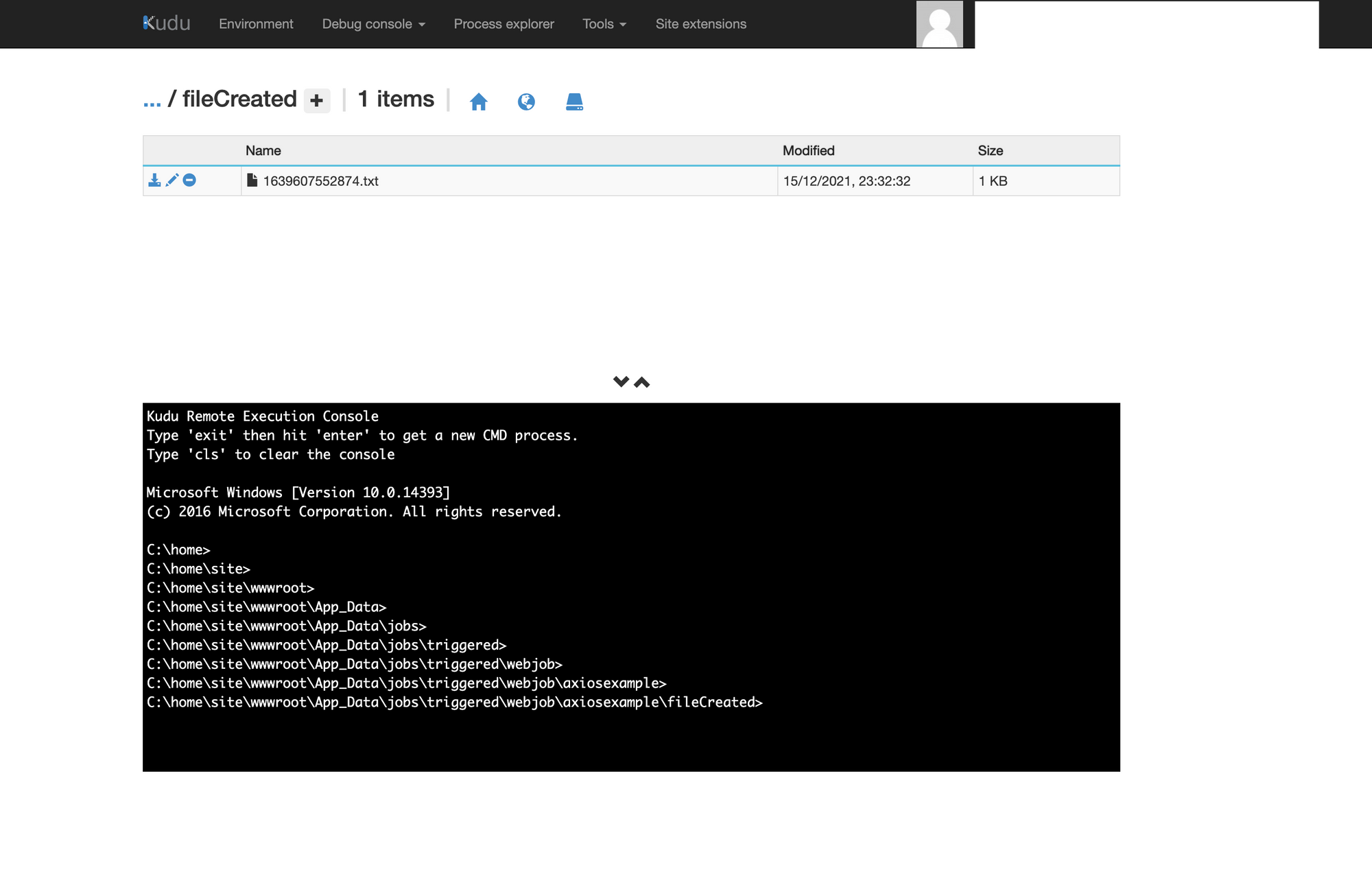
您将到达您创建的目录。路径是:
\home\site\wwwroot\App_Data\jobs\triggered\webjob\axiosexample\fileCreated
找到该文件后,打开它,你将看到以下内容:

包起来
这是一个简单的示例,说明如何使用几行 JavaScript 和 Azure Webjobs 简单地自动执行任务。
只需环顾四周,看看你认为哪些事情重复且耗时。然后,想想如何将这些操作放入脚本中,就大功告成了!
自动化就在你身边!别忘了:自动化程度越高,你就越有时间考虑更多的自动化……欢迎随时查看我 在 GitHub 上的 repo






发表评论 取消回复