超标记应用的 ( H 文本 T 语言 M 程序 L 语言之一。它为您的网页添加了结构。
HTML 有各种标签,我们用它们来创建元素。多个元素组合在一起,可以创建有意义的网页和应用程序。
标签 anchor 是 HTML 中最常用和最知名的标签之一。在本文中,我们将
但是,如果锚标签已经众所周知,为什么还要讨论它呢?这个标签有一些基本细节,许多开发人员不知道 - 但他们应该知道。所以让我们来学习它们。
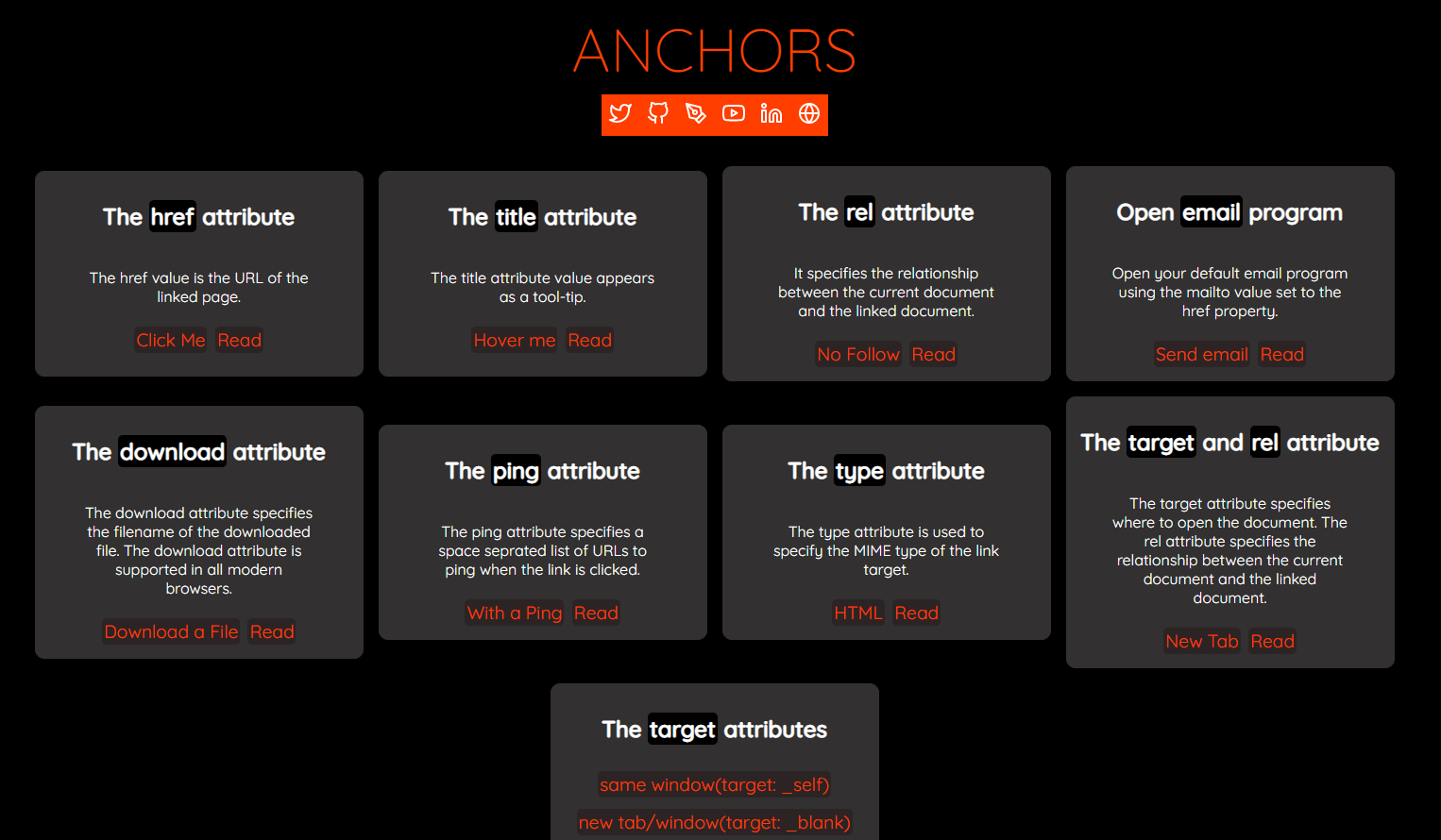
我创建了一个应用程序来演示锚标记的不同行为。您可以在阅读本文时查看并使用它。

如果您也喜欢通过视频内容学习,本文还提供视频教程:
HTML 中的锚标签是什么?
的主要用途 anchor 是将一个页面链接到另一个页面或同一页面的某个部分。锚标签也称为 HyperLink 。与任何其他 HTML 标签一样,您可以使用以下结构来创建锚标签:
My Website
上面的锚标记是有效的 HTML 标记,但除了充当占位符外,它没有其他作用。让我们使用此锚标记链接到网页。您需要使用属性 href 链接到另一个页面。
My Website
的值 href 通常是指向网页的 URL(如上图所示)。您还可以链接另一个 HTML 元素或协议(例如发送电子邮件),并且可以使用 href 属性执行 JavaScript。我们将在下面看到如何执行所有这些操作的示例。
锚标签用法及示例
除了 之外 href ,锚标签还有其他一些重要属性。让我们通过示例来了解它们。
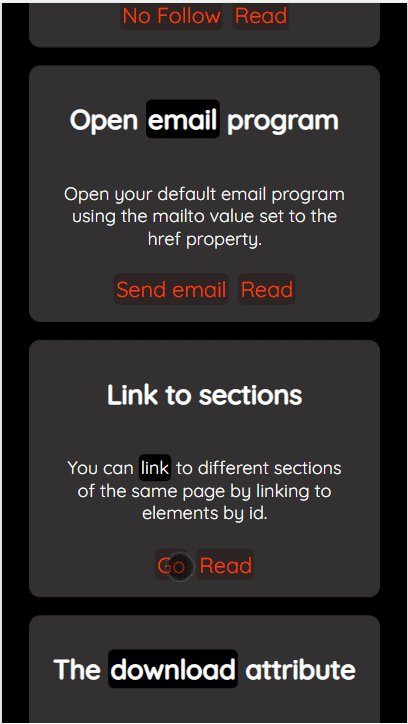
如何链接到页面的某个部分
我们已经了解了如何链接到外部网页(网站)。但您也可以通过使用元素的 id 链接到元素,从而链接到同一页面的某个部分。假设我们的页面有一个 div id 为 news .
News
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Sed non risus. Suspendisse lectus tortor, dignissim sit amet,
adipiscing nec, ultricies sed, dolor. Lorem ipsum dolor sit amet,
consectetur adipiscing elit.
现在,您可以使用锚标记链接到此部分 (div)。为此,只需使用部分的 ID 并以 a # 作为值的前缀 href 。
Go
因此,当您点击链接时 Go ,您将滚动到页面的新闻部分。

如何链接到电子邮件客户端
您可能需要在用户点击链接时使用电子邮件地址打开默认电子邮件客户端。您可以使用协议 mailto 作为 href 属性值来实现这一点。值的语法应采用以下形式 mailto:<email address> .
Send email
现在单击该 Send email 链接将打开操作系统上的默认电子邮件客户端,并在字段中指定电子邮件地址( me@example.com ) TO 。
当有人点击链接时, tel:<Phone Number> 您可以使用
Call +914123456765如何链接并执行脚本
您可以链接到 JavaScript 代码,并在有人点击链接时执行它。您不应该经常这样做,因为依靠事件处理程序来执行操作总是比链接它们更好。但我们也来学习这种方法。
Click me
现在,如果您单击该 Click me 链接,您将看到一个包含文本的浏览器警报 Hello World! 。
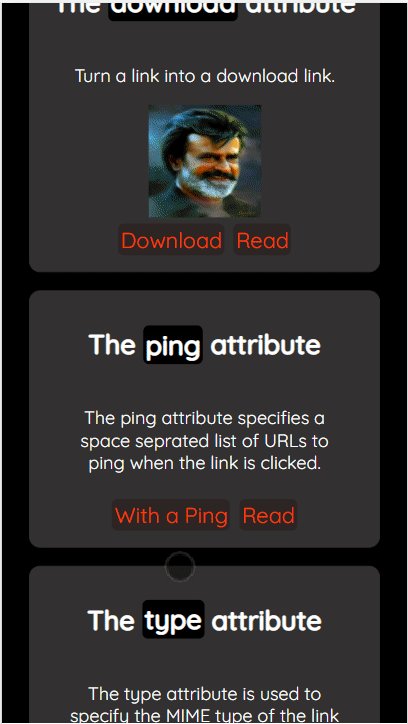
如何下载文件
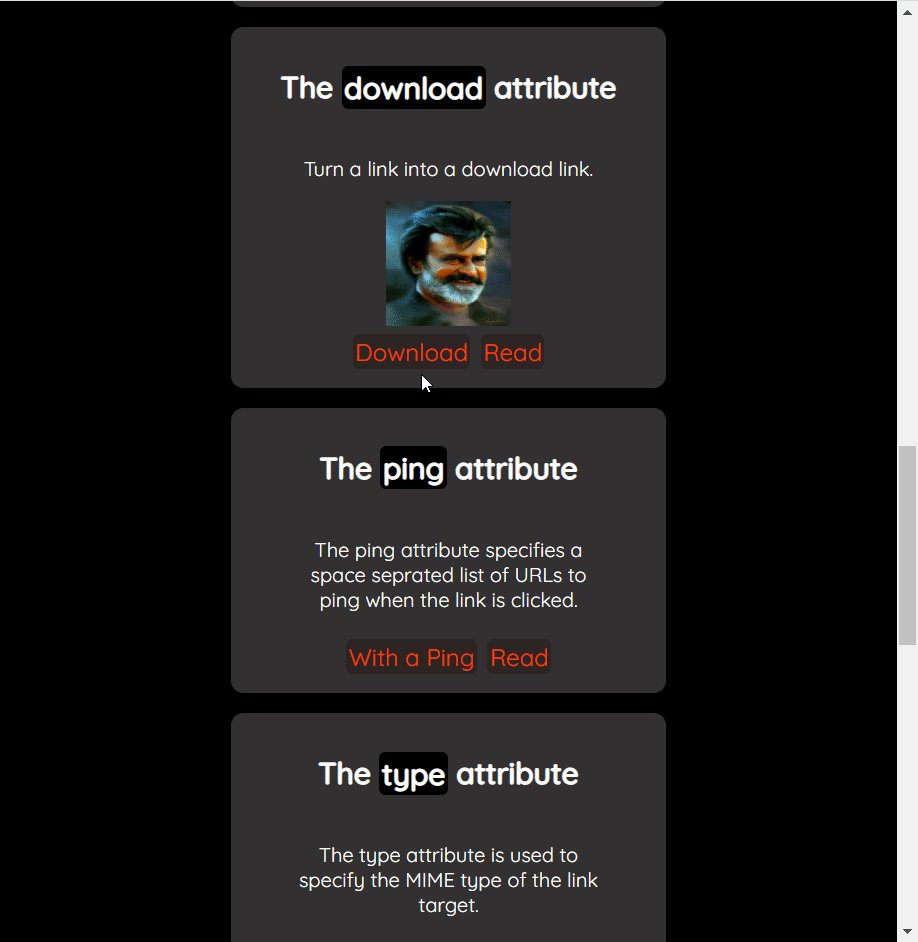
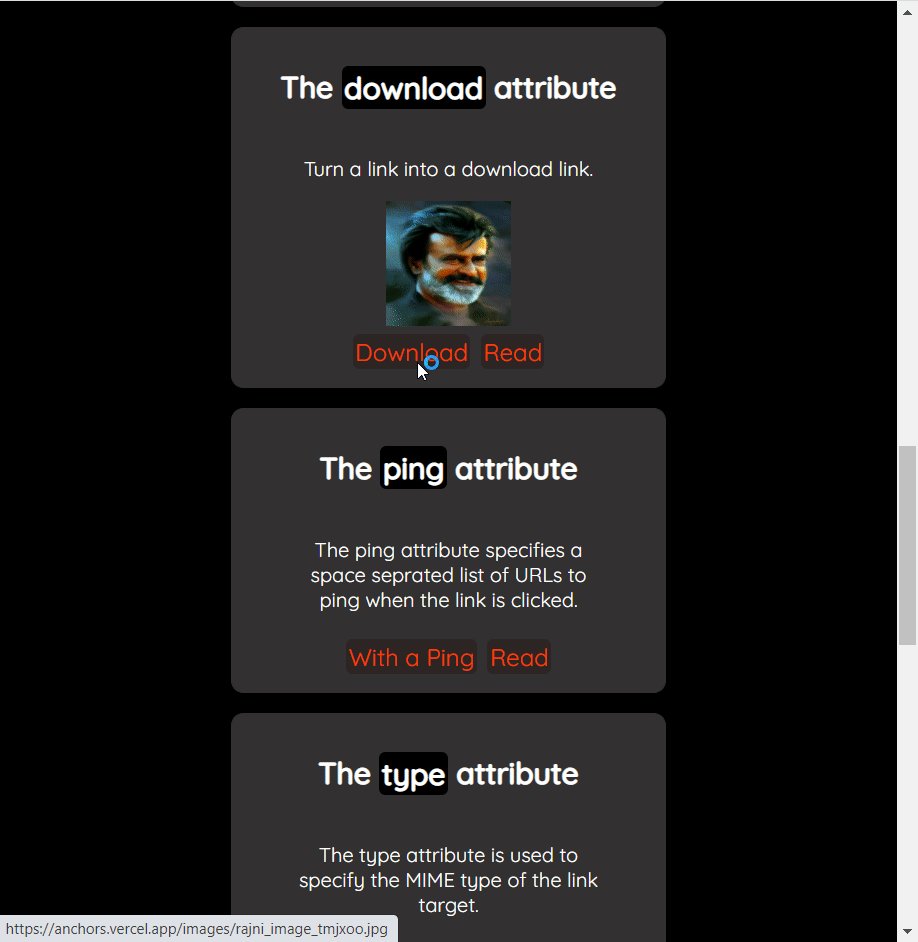
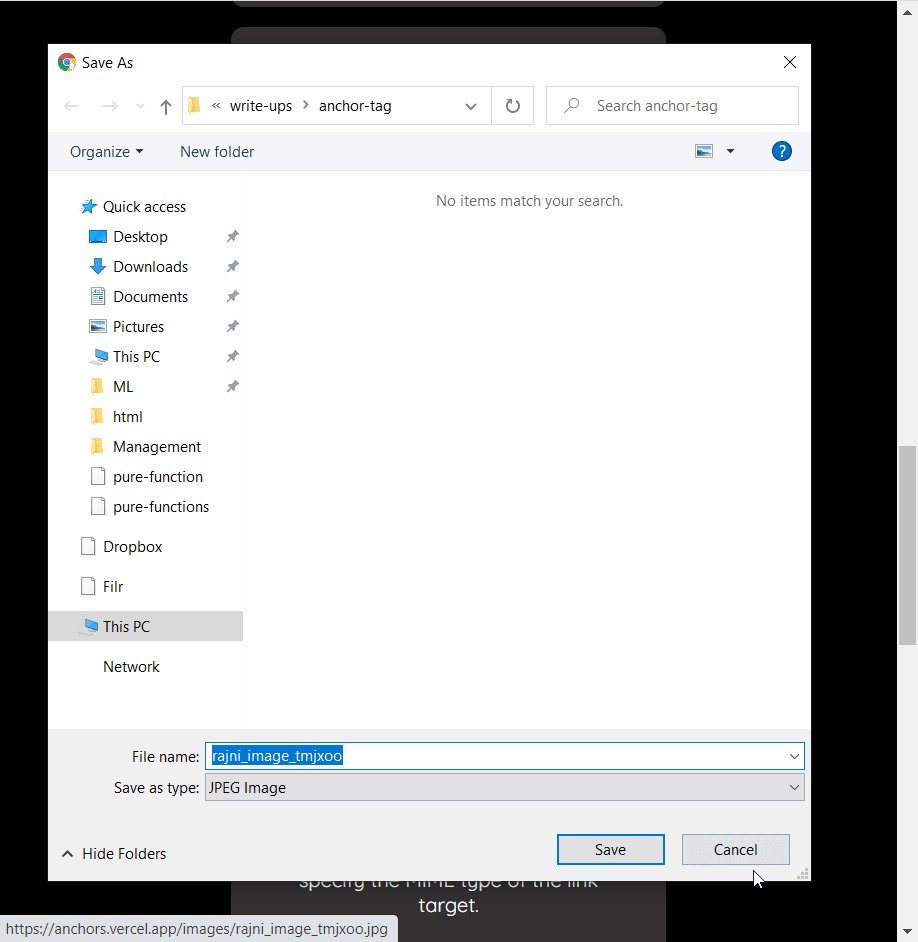
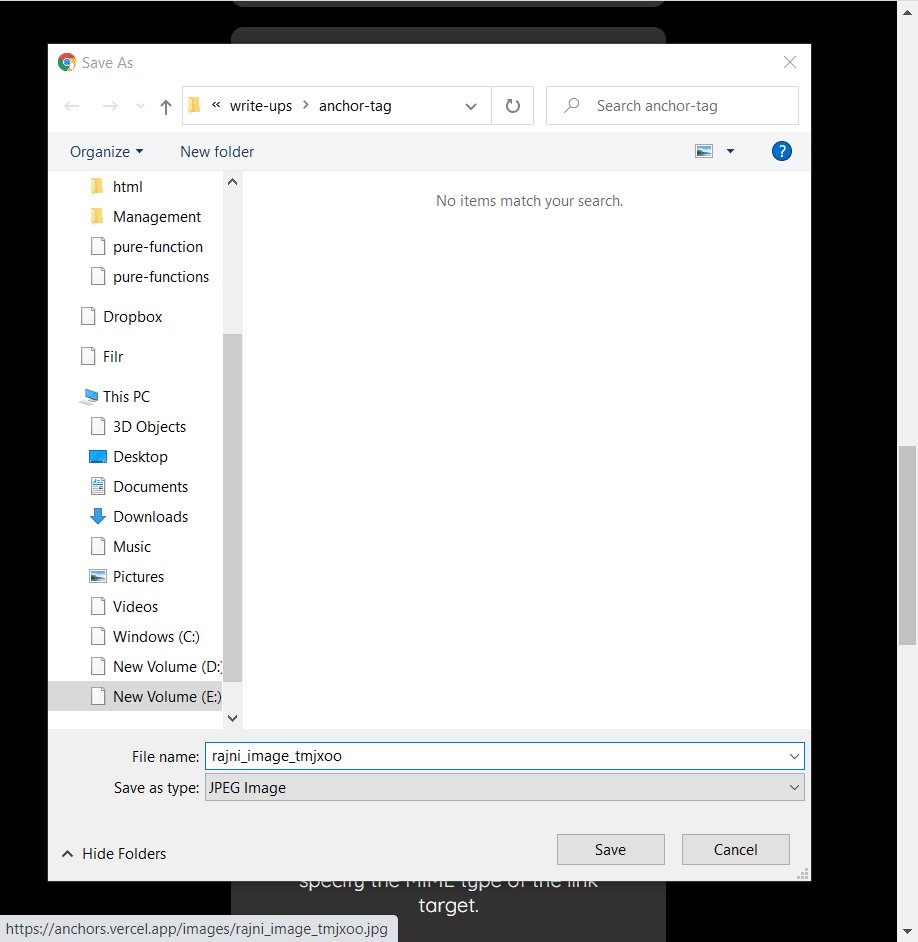
锚标记具有 download 将常规链接转换为下载链接的属性。您可以通过单击该链接下载文件。它会打开下载弹出窗口以将文件保存在设备上。
Download
您可以选择通过将名称分配给属性来指定自定义文件名 download 。指定自定义名称时无需指定文件扩展名。它将根据您尝试下载的文件扩展名自动添加。
请注意,此功能仅当文件属于时才有效 same origin 。您正在下载的文件必须位于添加链接的同一站点下。

看看这条推文,
HTML 锚标记具有 \'download\' 属性,可以将链接转换为下载链接。
— Tapas Adhikary (@tapasadhikary) December 13, 2021
- 您可以随意设置下载文件名。
- 单击它将显示下载弹出窗口以将文件保存在设备上。
- 它仅适用于同源文件 URL(来自同一站点) pic.twitter.com/SVfakpbsp7
如何在新窗口/选项卡中打开页面
您可能不希望用户在点击链接时过多地分心于他们正在做的事情。您可能希望当用户点击当前页面上的链接时,在新浏览器窗口/选项卡中打开页面。我们可以 target 为此目的使用该属性。
Click Me目标属性可以具有以下值,
-
_blank:这是最常用的选项。您可以通过将目标属性值设置为 _blank 来在新窗口/选项卡中打开链接的页面。 -
_self:此为默认值,用于在同一个窗口框架中打开链接的页面。 -
_top:这将在顶部窗口中打开链接的页面。 -
_parent:这将在父框架中打开链接的页面。
当我们稍后讨论带框架的链接时,我们将看到如何使用最后两个值。
锚链接和 Tabnabbing
Tabnabbing 是一种网络安全攻击,攻击者利用用户离开当前页面并发起攻击 Phishing 。
假设您正在浏览一个网站,并点击链接在新选项卡/窗口中打开页面(还记得 target=_blank 吗?)。现在攻击者掌握了 window 浏览器的对象,并操纵(重定向)源页面到一个相似的网站,并进行一些更改以诱捕您。
这几个更改可能会成为一种 login 形式,让你意外地提供你的凭据,而攻击者则获胜。这称为 Tabnabbing .
为了保护用户免受类似攻击 Tabnabbing ,您需要向锚标记的属性传递几个值 rel :
-
noopener对象设置为 ,window.opener使打开的浏览器上下文未知null。这意味着攻击者无法重定向源页面。 -
noreferrer:这确保referrer单击链接时不会包含标头。您必须为旧版浏览器设置此值。
因此,使用值的更安全的方法 target=_blank 是使用 rel 属性,如下所示:
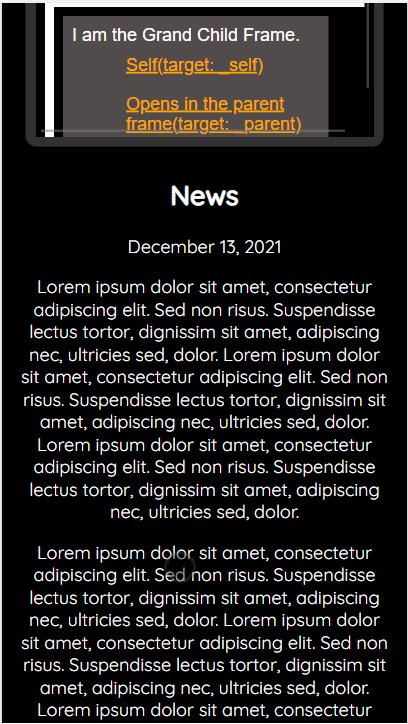
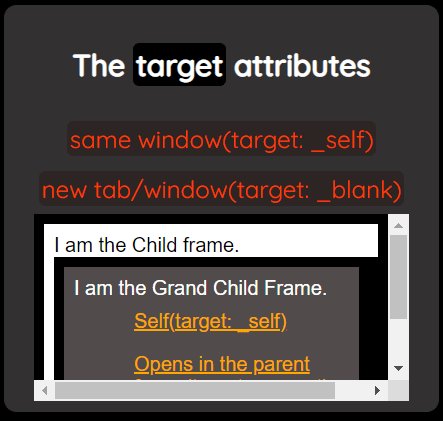
如何链接框架和子页面
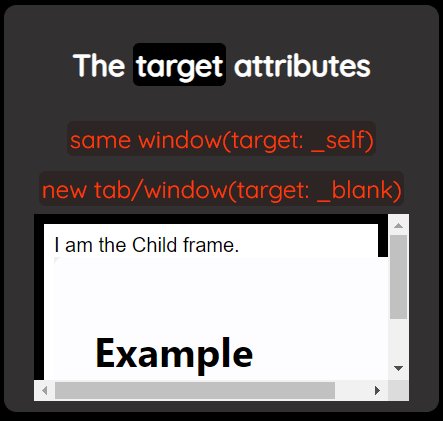
您可以使用标签在当前页面上包含另一个 HTML 文档 <iframe> 。
然后 chlid-frame.html 可能有另一个 iframe 来包含另一个 HTML 文档。
I am the Child frame.
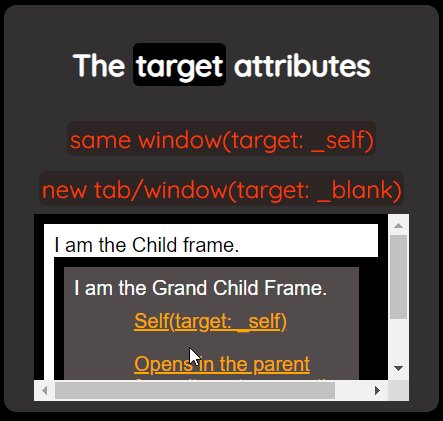
现在,如何从 grand-child.html 页面链接到父框架?此外,如何链接到最顶层的窗口框架?
Opens in the parent frame(target: _parent)
Opens in full body of the window(target: _top)
如上面的代码所示,我们使用目标 as _parent 链接到父框架。目标值 _top 链接到窗口框架。

如何在后台 ping
您可能想知道 track 某个链接在您的网站上获得了多少次点击。为此,您可以使用 ping 锚标记的属性。
属性 ping 接受一个或多个 URLs 值。当有人点击链接时,它会对 POST request 这些 URL 进行微调。如果有多个 URL,则必须用逗号分隔。
With a Ping如何设置锚标签的样式
锚标记具有状态。默认状态称为 link 。其他三种状态为:
-
hover:当用户将鼠标悬停在锚点上时,锚点具有此状态。 -
active:当用户点击链接时,锚点具有此状态。 -
visited:访问状态意味着用户已经点击了锚链接。
有时 active 和 visited 之间的差异感到困惑 active 状态很短暂。它仅在用户单击链接时激活,然后状态更改为 状态 visited 。
CSS 具有伪类,可用于为特定状态应用样式。伪类以冒号 (:) 符号开头,并添加在选择器之后。因此,对于锚标记 (),我们可以为上面看到的所有状态设置样式。
-
a:link:与直接将样式应用于标签相同a。 -
a:hover:当用户将鼠标悬停在锚点上时应用样式。 -
a:active:当用户点击激活链接时应用样式。 -
a:visited: 当状态变为visited.
下面是对锚标签的每个状态应用不同颜色的示例:
a:link {
color: #ff3e00;
}
a:hover {
color: #ffee00;
}
a:active {
color: #d900ff;
}
a:visited {
color: #51ff00;
}您可以根据这些状态变化应用您选择的任何风格。
不要混淆锚标签和链接标签
有时您可能会将该 anchor 标签与 link ( ) 标签。我们使用该 link 标签链接到外部资源,如样式表、网站图标、字体等。
我们已经知道锚点 ( hyperlink 可以单击以转到目标文档的标签。
在我们离开之前
现在就这些了。希望您觉得这篇文章有见地且信息丰富。 Twitter 如果您想进一步讨论,请给我发私信。
让我们联系起来。我也在以下平台上分享了我在 JavaScript、Web 开发和博客方面的学习成果:
- 在推特上关注我
- 订阅我的 YouTube 频道
- GitHub 上的附带项目
我们在本文中使用的应用程序 Anchors 的 GitHub 项目链接
敬请期待我的下一篇文章。在此之前,请照顾好自己,保持快乐。






发表评论 取消回复